https://reactrouter.com/docs/en/v6/upgrading/v5#upgrading-from-v5
React Router | Upgrading from v5
Declarative routing for React apps at any scale
reactrouter.com
v5에서 v6가 되면서 react router dom 모듈에서 변경된 점이 몇 개 있다.
1. <Switch> -> <Routes>
젤 먼저 Switch가 없어지고 Routes로 바뀌었다.
원래 Switch로 바깥을 둘러싸고 그 안에 Route를 사용하여서 이동하였으나, Switch 대신 Routes를 쓰면된다.
2. Route 변경
Route의 속성 중에서 component는 element로 바뀌었다.
3. 중첩 라우팅
: Router안에 Route를 넣어서 구현할 수 있다. 아래에 있는 변환과정을 통해 설명하겠다.
4. Outlet ->nested routes 구현할 때
: 만약 상위의 컴포넌트를 레이아웃화하고 싶을 때, Outlet을 사용한다.
Outlet을 사용하면 {children}으로 사용하는것과 같은 효과가 난다.
5. useRouteMatch : 특정한 URL에 있는지의 여부를 알려준다.
react-router-dom v6에는 v5에 있는 useRouteMatch hook의 대체제로 useMatch()를 사용한다.
https://ui.dev/react-router-nested-routes
The Guide to Nested Routes with React Router
In this comprehensive, up-to-date guide, you'll learn everything you need to know about creating nested routes with React Router.
ui.dev
v5에서 v6로 변환과정 예시
<Switch>
<Route path={`/${coinId}/price`}>
<Price />
</Route>
<Route path={`/${coinId}/chart`}>
<Chart />
</Route>
</Switch>위와 같은 코드를 v6 버젼으로 변경해보자.(3번을 자세하게 해보겠다.)
v6에서 nested routes를 구현하는 방법은 두 가지가 있다.
첫번째는 부모 route의 path 마지막에 /*를 적어 이 route의 내부에서 nested route가 render된다는 것을 표시하고 자식 route를 부모 route의 element 내부에 작성한다.
(상위 Route에 /*를 적어두면 된다. 여기서는 /:coinId/* 라고 Router.tsx에 기입하였다.)
<Routes>
<Route path="price" element={<Price />}></Route>
<Route path="chart" element={<Chart />}></Route>
</Routes>두번째 방법은 Routes가 상대경로도 지원하기 때문에 path="chart"와 같이 써도 작동한다. 이 코드를 상위 컴포넌트에서 작성해주면 된다.
<Route path="/:coinId" element={<Coin />}}
<Route path="chart" element={<Chart />} />
<Route path="price" element={<Price />} />
</Route>'프론트엔드 > React' 카테고리의 다른 글
| [React-Query] (0) | 2022.07.18 |
|---|---|
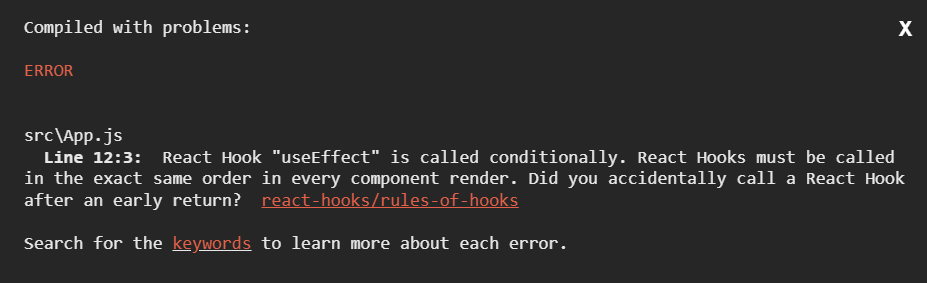
| [React] React Hooks must be called in the exact same order in every component render. (0) | 2022.02.27 |
| [React] useState 를 object 특정 값 변경에 사용하기 (0) | 2022.01.12 |