[Create New Project]를 선택하면 새로운 안드로이드 프로젝트를 만들기 위한 대화 상자가 순서대로 표시된다.
Empty Activity를 선택하여 만들었다.
이름은 Hello로 하고 언어는 Java를 이용하여 만들었다.
패키지 이름이란?
앱을 구분하는 고유의 값으로 앱이 단말에 설치되었을 때 다른 앱과 구분될 수 있는 역할을 한다. 패키지 이름은 다른 패키지 이름과 충돌하지 않게 지어주고 실무에서는 인터넷 사이트 주소처럼 짓는 경우가 많다
안드로이드 스튜디오 창이 열릴 때까지 시간이 걸린다.
상태 바에 'Gradle build finished'로 시작한는 문장과 함께 화면이 모두 나타날 때까지 기다린다.
1. MainActivity.java
새로운 안드로이드 프로젝트에서는 자바 언어를 사용하기 때문에 java라는 확장자를 가진 파일이 만들어지며 표준 자바의 문법으로 작성되어 있다.
2. activity_main.xml

왼쪽의 하얀 화면은 실제 스마트폰 화면에 나타날 디자인 화면이고 오른쪽의 남색 화면은 화면의 구성 요소만을 보여주는 청사진 화면이다. 각각 Design과 Blueprint 항목이다. Blueprint 화면이 필요한 이유는 화면 안의 요소가 서로 겹쳐 있을 때 요소를 투명하게 보고 작업할 수 있어 유용하다.
3. 에뮬레이터로 Hello World 앱 실행하기
안드로이드 기기가 없어도 컴퓨터에서 에뮬레이터와 가상 단말을 이용하면 앱을 실행할 수 있다. 에뮬레이터는 가상 단말을 실행하기 위한 프로그램인데 이 프로그램은 안드로이드 스튜디오를 설치할 때 이미 설치되어 있다. 즉, 가상 단말(Virtual Device)만 만들면 된다.
3.1 가상 단말 만들기
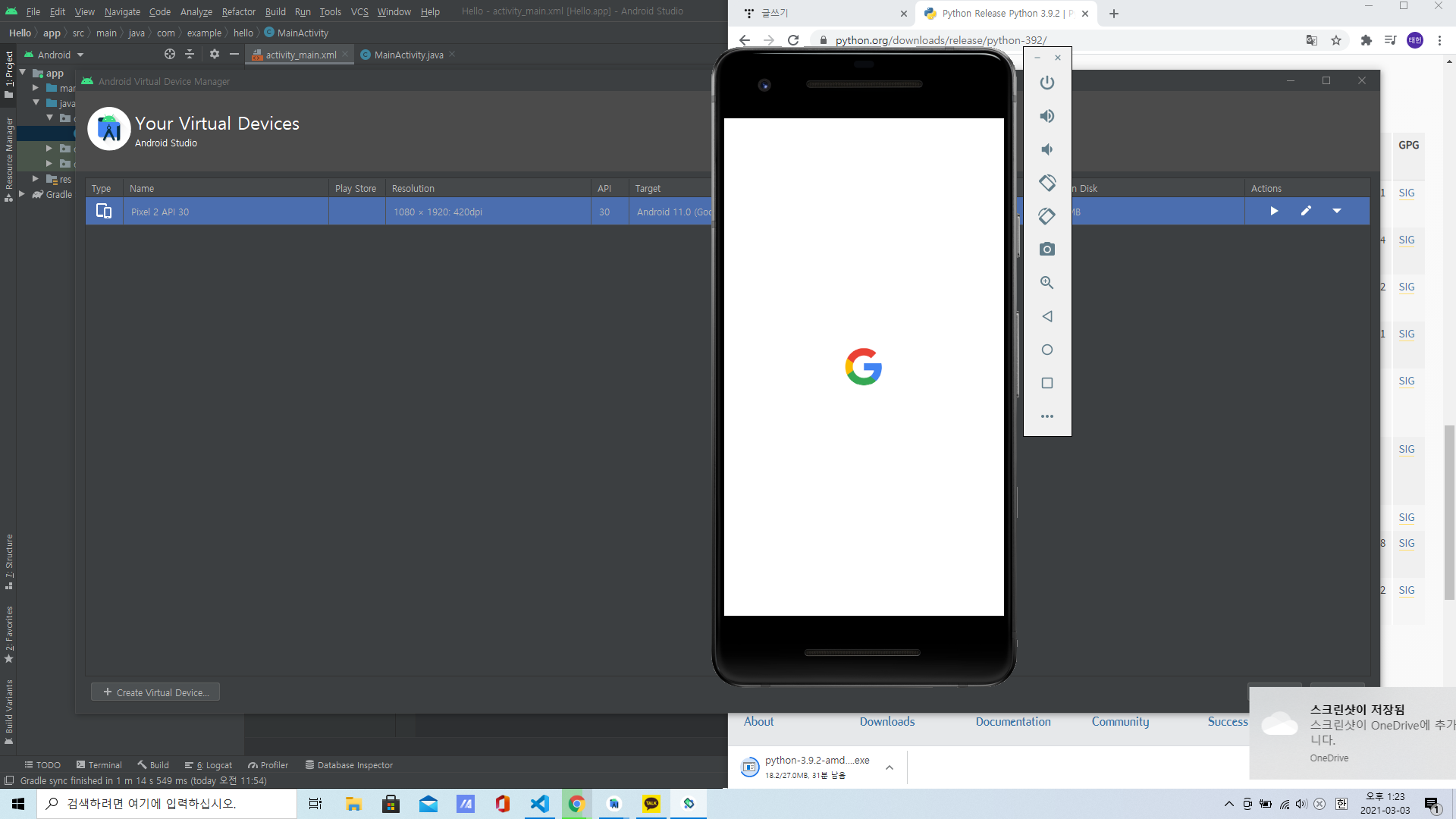
안드로이드 스튜디오 오른쪽 상단에 있는 아이콘 중 [AVD Manager] 아이콘을 클릭하면 가상 단말을 만들거나 실행할 수 있는 가상 단말 관리 화면(Android Virtual Device Manager)이 나타난다.

[+Create Virtual Device] 버튼을 눌러 새로운 가상 단말을 만든다.
Select Hardware 창이 나타나면 여기에서 새로운 가상 단말의 하드웨어를 선택할 수 있다. 기본 값인 Pixel 2를 그대로 두고 [Next] 버튼을 누른다.
그러면 System Image 창이 나타난다.

여기서는 가상 단말을 실행할 때 필요한 이미지를 선택할 수 있다. 이미지란 단말기 하드웨어의 종류에 따라 달라지는 것으로 하드웨어를 실행하기 위한 정보를 담고 있는 하나의 파일이라고 생각하면 된다. 가장 위에 있는 R을 사용하겠다.
ABI란?
Application Binary Interface의 약자로 안드로이드 CPU 칩과 시스템 사이의 상호 작용 방법을 기술한 인터페이스를 의미한다. 안드로이드 단말의 CPU 칩은 제조사마다 다르기 때문에 제조사에 맞는 ABI를 선택해야 한다. 가장 대표적인 것은 ARM, MIPS, x86이며 나는 x86을 사용한다.
ABI를 x86으로 지정하면 PC의 가상화 기술을 허용해야 한다. ABI 값을 x86으로 선택하여 가상 단말을 실행하면 가상화 기술(Virtualization Technology)을 사용할 수 없다는 오류 메시지가 나타나는 경우가 많다. 이 메시지는 x86으로 만들어진 가상 단말이 실행될 때 가상 단말을 실행하는 PC에서 가상화 기술을 허용하지 않아 발생한 것이다.
이 문제를 해결하려면 PC의 바이오스에서 Virtualization Technology라는 항목을 Enable로 바꿔주어야 한다. PC의 바이오스로 들어가는 방법은 PC가 켜질 때 F8이나 ESC키를 누르면 된다.

에뮬레이터 실행 과정을 거친 후 안드로이드 단말의 홈 화면이 나타난다. 이제 만든 앱을 바로 실행해보겠다.
3.2 에뮬레이터를 사용하여 앱 실행하기
shift+F10을 눌러 앱을 실행하면 된다.

앱이 실행되면 안드로이드 스튜디오 아래에 있는 [Logcat] 탭에 로그가 출력된다.
4. Hello 프로젝트 하나씩 바꾸어보기
앞에서 만든 앱은 Hello World! 라는 메시지를 띄우는 모양의 앱이다. 이 앱은 비록 단순하지만 실제 안드로이드 기기에서도 실행되는 진짜 앱이다. 앱을 실행하면 나타나는 Hello World는 입력한 적도 없는데 화면에 나타났다.
4.1 MainActivity.java 자세히 살펴보기
package com.example.hello;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}코드를 보면 표준 자바나 다른 언어에서 애플리케이션의 시작점 역할을 하는 main 함수가 없다. 이것으로 안드로이드에서는 'main 함수가 아닌 다른 함수가 시작점의 역할을 한다.' 고 추측할 수 있다.
그러면 onCreate() 함수를 보자. onCreate() 함수 안의 첫번째 줄에서는 super라는 키워드를 사용하여 onCreate()함수를 호출한다. super 키워드는 상속을 받은 클래스에서 부모 클래스를 가리킬 때 사용한다. 즉, 이 코드는 부모 클래스에 있는 onCreate() 함수를 호출하는 것이고 부모 클래스의 onCreate() 함수는 이 클래스의 기능과 직접적인 관련은 없으므로 화면의 메시지를 보여주는 기능과는 상관없다.
그럼 setContentView(R.layout.activity_main)을 보자. setContentView()함수는 화면에 무엇을 보여줄 것인지를 설정해주는 역할을 하고 R.layout.activity_main은 화면의 구성 요소에 대한 정보라는 것만 이해하고 넘어가자.
4.2 activity_main.xml 자세히 살펴보기
activity_main.xml은 [res]폴더 안에 있다. [res]폴더 안에 [layout]폴더 안에 있다. MainActivity.java에서 보았던 파라미터인 R.layout.activity_main이라는 이름과 비슷하다. 즉, MainActivity.java와 activity_main.xml이 연결되어 하나의 화면을 보여주는 것이다.
activity_main.xml파일을 더블클릭하여 열어보면 앱의 첫 화면 자체를 의미하는 것을 알 수 있다.
activity_main.xml 화면 아래에 있는 [Text]탭과 [Design] 탭을 보면 고칠 수 있는 텍스트 화면과 화면 구성 요소를 마우스를 이용해 넣을 수 있는 디자인 화면이 나타난다.
5. 버튼 누르면 메시지 출력하기
Design 탭에 들어가면 많은 것들이 있다. Text, Buttons, Widgets 등등..
먼저 디자인탭 상단에 자석에 금지 표시를 한 번 클릭하여 지워주자.
그리고 Common 탭에서 Button을 사용하여 Button을 화면 중앙에 두자(원래 있던 Text는 delete로 삭제 가능하다)

우리가 만든 버튼은 activity_main.xml 파일 안에 있다. 이 버튼과 자바 소스(Main-Activity.java)는 분리되어 있다. 그래서 activity_main.xml에 추가한 버튼을 MainActivity.java에 연결해야 한다. 그래야 버튼에서 발생한 클릭 이벤트를 자바 소스에서 처리할 수 있다. 이 과정은 다음과 같다.
1) XML 레이아웃 파일의 버튼에 onClick 속성 값 넣기 : activity_main.xml 파일에 들어 있는 버튼에 onClick 속성 값으로 클릭 이벤트를 처리할 함수 이름을 입력한다. 이때 이 함수 이름은 소스 코드(MainActivity.java)에 들어 있는 함수 이름을 그대로 사용한다.
2) 소스 파일에 이벤트 처리 함수 추가하기 : MainActivity.java 파일을 열고 XML에서 지정한 함수를 추가한다. 이 함수의 이름은 위에서 넣은 onClick 속성 값과 같아야 한다.
Button을 연결할려면 activity_main.xml에서 Button에 속성값을 추가하여야 된다.
즉, 이 버튼을 누르면 자바 소스에서 onButton1Clicked 함수를 찾아 실행하게 된다. 이제 소스 코드에 onButton1Clicked함수를 추가하면 된다. 그런데 소스 코드를 수정하기 전에 먼저 해야 할 일이 있다. 자바에서는 어떤 클래스를 사용할 때 import 구문을 추가해야 하는데 이것을 일일이 입력하는 것은 귀찮아서 import 구문을 자동으로 넣을 수 있는 기능을 제공한다.
안드로이드 스튜디오 메뉴에서 [File->Settings]를 선택한다. [Settings] 대화상자가 나타나면 [Editor -> General -> Auto Import]를 선택한다. 오른쪽 설정 화면에서 Add unambiguous imports on the fly 와 Optimize on the fly 항목을 체크한 후 [OK]버튼을 클릭한다.
그러면 자동으로 import된다. 이후에 MainActivity.java에 다음과 같은 코드를 입력해준다.
package com.example.hello;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onButton1Clicked(View v){
Toast.makeText(this,"확인1 버튼이 눌렸어요",Toast.LENGTH_LONG).show();
}
}안드로이드에서 Toast(토스트)는 작고 간단한 메시지를 잠깐 보여주는 역할을 한다.
makeText() 함수는 Toast라는 클래스에 포함되어 있다. 그래서 이 함수를 사용하려면 Toast 클래스를 import해야 한다. 만약 Toast 클래스가 import되지 않으면 안드로이드 스튜디오가 자동으로 코드를 체크하여 오류를 표시한다.
import 오류를 해결하려면 Alt+Enter를 몇 번 눌러도 된다.
이렇게 실행하면 확인1 버튼을 누르면 "확인1 버튼이 눌렸어요" 라는 창이 뜨게 된다.
6. 버튼 여러 개 추가하기
확인1 버튼 아래에 버튼 하나를 추가하자. 버튼 추가하는 방법은 위와 같이 Palette에서 Common 탭에서 버튼을 끌어오면 된다. 물론 자석 표시는 대각선으로 안되어있을테니 그냥 끌어오면 된다.
새로 만든 버튼을 보면 테두리에 왼쪽 오른쪽 동그라미에는 파란색으로 채워져 있는데 위,아래쪽 테두리에 보이는 동그라미는 비어있다.
새 버튼 테두리 위쪽에 있는 빈 동그라미를 누르고 확인 1 버튼의 아래쪽 테두리에 끌어다 놓으면 연결선이 표시되며 자동으로 달라붙는다.
버튼을 클릭한 상태에서 오른쪽 Attributes 영역에서 텍스트 속성 값을 '네이버 접속하기' 로 onClick 속성 값은 'onButton2Clicked'를 입력하자.
그리고서는 MainActivity.java에 onButton2Clicked에 해당하는 코드를 입력해주면 된다.
(버튼3까지 말들어서 실행해 보자)
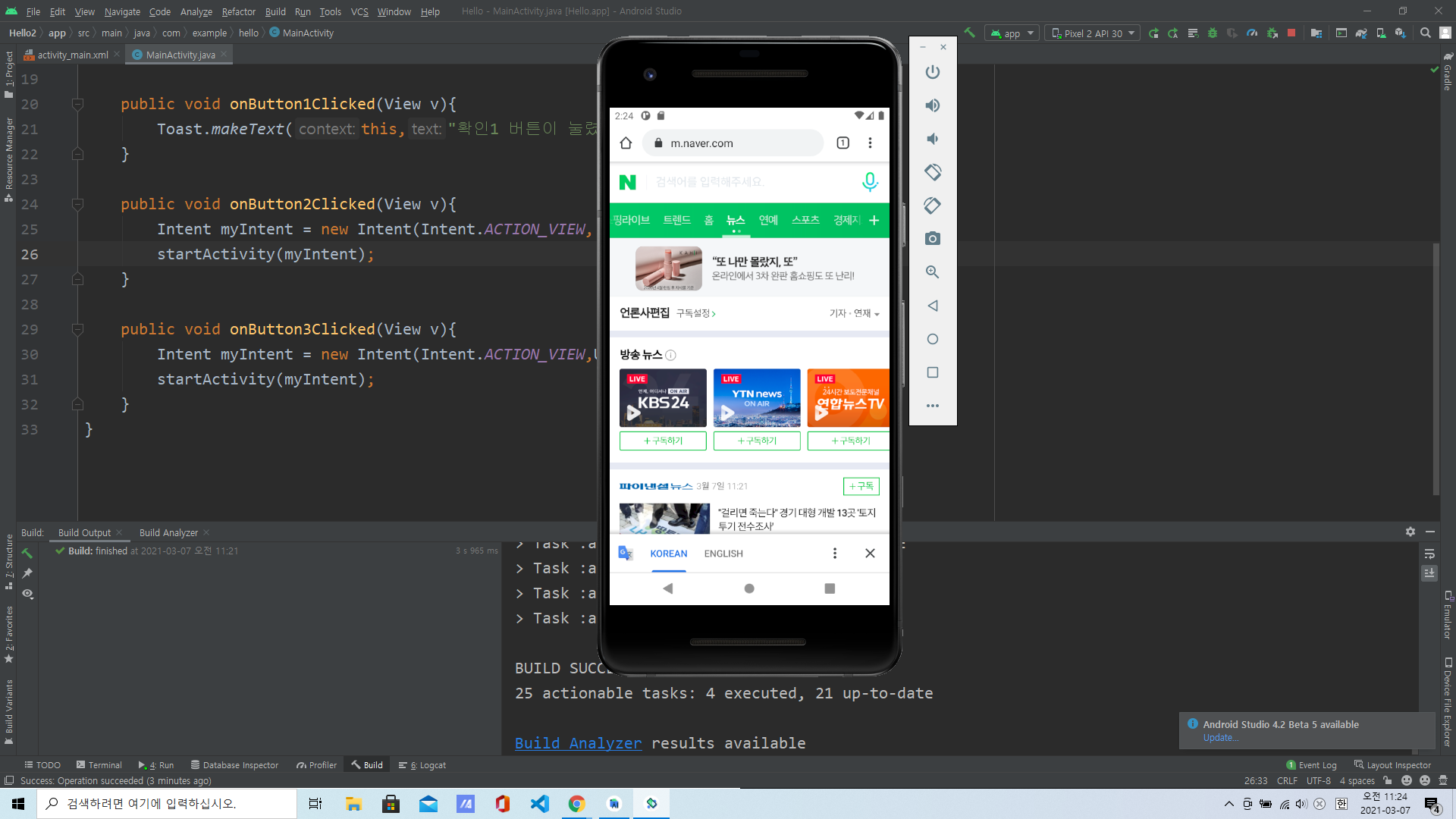
public void onButton2Clicked(View v){
Intent myIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("http://m.naver.com"));
startActivity(myIntent);
}
public void onButton3Clicked(View v){
Intent myIntent = new Intent(Intent.ACTION_VIEW,Uri.parse("tel:010-10000-1000"));
startActivity(myIntent);
}이렇게 만들면 버튼2를 누르면 네이버에 접속이 되고, 버튼3을 누르면 전화를 걸 수 있는 화면으로 바뀐다.

단 몇줄의 코드를 입력하여 여러 기능을 추가했다. 이것을 가능하게 하는 것이 바로 '인텐트(Intent)'이다. 인텐트는 내가 하고자 하는 행위를 의미한다. 쉽게 말해 인텐트를 사용하면 애플리케이션 구성 요소 간에 데이터를 전달하거나 실행하려는 기능이 무엇인지 안드로이드 플랫폼에 알려줄 수 있다.
웹브라우저는 안드로이드 단말에 기본으로 제공되는 앱이니까 직접 만든 앱에서 안드로이드 단말에 '웹페이지를 띄워보고 싶어요'라고 편지를 쓰면 안드로이드 단말은 그 편지를 웹브라우저에 전달한다. 그러면 웹브라우저가 그 편지를 보고 그 내용에 맞는 웹페이지를 띄우는 것이다.
기억해야 될 것들은 다음과 같다.
1. 프로젝트 만들기 : 안드로이드 스튜디오에서 안드로이드 프로젝트를 만들 수 있다.
2. setContentView() : 화면에 무엇을 보여줄지 결정하는 함수(메서드)이다.
3. R.layout.activity_main : 화면에 보여줄 대상이 되는 XML의 위치를 지정한다.
4. /app/res/layout/activity_main.xml : 자바 소스에서 R.layout.activity_main이라고 입력하여 가져올 수 있는 프로젝트 안의 파일이며, 화면을 구성할 때 사용한다.
5. text 속성 : 화면에 보이는 글자를 변경할 때 사용하는 속성이다.
6. onClick 속성 : 버튼을 클릭했을 때 어떤 메서드를 실행할 것인지 간단하게 지정할 수 있는 속성이다.
7. Intent : 어떤 기능을 실행할 것인지 지정할 때 사용한다.
8. Toast : 화면에 잠깐 보였다 없어지는 메시지를 간단하게 보여주고 싶을 때 사용한다.
'App > Android' 카테고리의 다른 글
| RecyclerView (0) | 2021.08.25 |
|---|---|
| Fragment (0) | 2021.08.23 |
| Intent (0) | 2021.08.23 |
| 안드로이드(Android) 개요와 설치 (0) | 2021.03.03 |
| Kotlin은 무엇일까 + Kotlin에서의 변수와 함수 (0) | 2021.03.03 |