클래스 선언은 java와 동일하고 객체 선언할 때 new 키워드는 사용하지 않는다.
클래스 생성자
1. Primary 생성자 : 매개변수들이 멤버 변수로 자동 추가됨
- class 옆에 constructor 키워드를 사용해서 생성(constructor 빼도 됨)
class Person constructor(val name:String){
}
class Person2(val name:String){}
fun main(){
val person = Person("김태헌")
println(person.name)
val person2 = Person2("너굴맨")
println(person2.name)
}- 초기화 블록을 활용하여 초기화 할 수 있다
- 복잡한 초기화할 때 초기화 블럭을 사용한다.
class Person3(val name:String){
init{
println(name)
}
}
2. Secondary 생성자
- 매개변수들이 멤버 변수로 추가되지 않음
- 생성자 오버로딩의 개념으로 여러 개의 생성자 정의시 사용함
- 반드시 Primary 생성자를 호출해야 함!
class Person4{
var name:String?=null
constructor(name:String){
this.name=name
}
fun printName():Unit{
println(name)
}
}
fun main(){
val person = Person4("김태헌")
person.printName()
}- Primary 생성자에게 매개변수를 정의 : 생성자에서 수행할 내용 없으면 { } 생략 가능
package FirstWeek.practice
class Person(val name:String,val addr:String, val tel:String){
constructor(name:String,addr:String):this(name,addr,"")
constructor(name:String):this(name,"","")
constructor():this("","","")
}
fun main(){
val person1 =Person("김태헌","Seoul","010-7757-6342")
val person2 = Person("김태헌","Seoul")
val person3 = Person("김태헌")
val person4 = Person()
}- 보통 클래스 선언할 때 멤버변수로 포함되어야 하는 멤버들은 primary생성자에 포함시킨다
- Secondary 생성자로 다양하게 만들어서 객체 다양화 한다.
접근제한자
1. Public : 전체 공개 default
2. Private : 현재 파일 내에서만 사용 가능(현재 클래스 or 인터페이스에서만 사용 가능)
3. Protected : subclass에서 사용 가능
4. Internal : 같은 모듈 내에서만 사용 가능
클래스의 상속
- 코틀린의 모든 기본 클래스는 상속이 불간으함
- 클래스 상속을 하려면 open 키워드를 추가해야 함 : 단일 상속만 가능
추상 클래스
- 인스턴스화 할 수 없는 클래스 : abstract 키워드가 선언되어 있거나 abstract method를 포함하고 있는 클래스
-> 추상 메소드는 상속을 통해 오버라이딩해 주어야 한다
-> Open 키워드 생략한다(자동으로 상속가능한 class)
package FirstWeek.practice
abstract class A{
abstract fun func()
open fun fun2(){
}
}
class B:A(){
override fun func() {
TODO("Not yet implemented")
}
override fun fun2() {
super.fun2()
println("Hello")
}
}
fun main(){
}
인터페이스
자바의 인터페이스와 동일한 기능을 수행한다. 인터페이스란 오버라이딩 하기위한 멤버들을 모아놓은 것이다. 변수도 선언만 가능하며, 다중 상속이 가능하다.
package FirstWeek.practice
interface Runnaable{
var type:Int
fun run()
fun fastRun() = println("빨리 달린다")
}
class RunnableClass:Runnaable{
override var type:Int = 0
override fun run() {
println("달리다")
}
}- 인터페이스와 클래스 다중 상속 가능하며, 순서 상관 없음
중첩 클래스 : 정적 멤버 클래스, 인스턴스 멤버 클래스
- 클래스 내에 선언된 정적인 클래스
package FirstWeek.practice
class sOuterClass{
var num1 = 10
class NestClass{
var num2 = 20
fun something1(){
println(num2)
}
fun something2()=20
}
}
fun main(){
val a = sOuterClass.NestClass()
a.something1()
val b = sOuterClass.NestClass().something2()
}
내부(Inner) 클래스
- Java의 인스턴스 멤버 클래스 개념과 동일
- Outerclass의 객체를 생성해야만 사용할 수 있는 중첩 클래스
- Outerclass의 멤버 엑세스 가능
- Outerclass 객체 생성 필요
package FirstWeek.practice
class outerclass{
var num = 10
inner class InnerClass{
fun something1(){
num = 20
println(num)
}
fun something2()=20
fun getOuterReferences():outerclass = this@outerclass
}
}
fun main(){
val a = outerclass().InnerClass()
a.something1()
val b = outerclass().InnerClass().something2()
val c = a.getOuterReferences()
println(c.num)
}
Companion Object
- java에서의 static 변수 및 메소드 기능이 필요한 경우 사용
package FirstWeek.practice
class Person10{
fun callMe() = println("I'm called")
}
class Person11{
companion object{
fun callMe() = println("I'm called")
}
}
fun main(){
val p1 = Person10()
p1.callMe()
Person11.callMe()
}
Object 클래스
Singleton 패턴의 객체 정의 : 하나의 instance를 가지는 클래스 선언
-> 익명 객체가 필요로 할 때 유용하게 사용됨, 클래스 이름을 객체처럼 사용
package FirstWeek.practice
object Test{
private var a:Int =0
var b:Int = 1
fun makeMe12():Int{
a = 12
return a
}
}
fun main(){
val result = Test.makeMe12()
println("b = ${Test.b}")
println("result = $result")
}- 인터페이스를 구현한 객체 생성시 사용한다. button마다 전용함수를 장착할 때, Widget, View에 이벤트 달아주고 싶을때 사용한다.
fun main(){
val obj = object:MouseAdapter(){
override fun mouseClicked(e: MouseEvent?) {
super.mouseClicked(e)
}
override fun mouseEntered(e: MouseEvent?) {
super.mouseEntered(e)
}
}
}package FirstWeek.practice
open class Person123(name:String,age:Int){
init{
println("name:$name, age:$age")
}
fun eat() = println("Eating food")
fun talk() = println("Talking with people")
open fun pray() = println("Praying god")
}
val atheist = object:Person123("김태헌",25){
override fun pray() = println("no pray")
}
fun main(){
atheist.eat()
atheist.talk()
atheist.pray()
}
Data 클래스
- 데이터를 저장하는 구조의 클래스 : equals, hashCode, copy, toString, set, get, componenN 자동생성
package FirstWeek.practice
data class User(val name:String, val age:Int)
fun main(){
val jack = User("jack",29)
println("${jack.name}")
val u1 = User("John",20)
val u2 = u1.copy(name="Heon")
val u3 = User("John",123)
val (name,age) = u3 // 객체 분리 선언
}
Sealed 클래스
- Subclass의 생성 가능성을 제한
- When 표현식에서 모든 sealed 클래스의 서브클래스를 처리
- Else문 필요없음
- 자동 open 클래스
package FirstWeek.practice
open class Expr
class Const(val value:Double):Expr()
class Sum(val left:Expr, val right:Expr):Expr()
fun eval(e:Expr):Double = when(e){
is Const -> e.value
is Sum -> eval(e.right)+eval(e.left)
else->throw IllegalArgumentException("Unknown")
}
컬렉션(Collections)
List(리스트)
- 같은 자료형의 데이터들을 순서대로 가짐
- 중복 아이템을 가질 수 있고, 추가, 삭제, 수정이 용이함
리스트 생성
- 읽기 전용 리스트 생성 listOf() 메서드 사용
- 변경 가능한 리스트 생성 mutableListOf() 메서드 사용
add : 추가, removeAt : 삭제 , set : tnwjd
val foods = mutableListOf<String>() --> 빈 리스트 생성하기
Map(맵)
- 키와 값의 쌍으로 이루어진 자료구조 : 키는 중복될 수 없는 자료구조
- 생성
1. 읽기 전용 맵
val map = mapOf("a" to 1, "b" to 2, "c" to 3)
val value:int = map.getValue("a")
2. 변경 가능한 맵
val citiesMap = mutableMapOf("한국" to "서울)
for((k,v) in citiesMap){
println("$k -> $v")
}
Set(집합)
: 중복되지 않는 요소들로 구성된 자료구조
1. 읽기 전용집합
val citySet = setOf("서울","수원", "부산")
2. 변경 가능한 집합
val citySet2 = mutableSetOf("서울","수원")
'App > Android' 카테고리의 다른 글
| [3] Kotlin : 제어문, 함수 (0) | 2022.03.11 |
|---|---|
| [2] Kotlin (0) | 2022.03.08 |
| [1] Android 소개 (0) | 2022.03.08 |
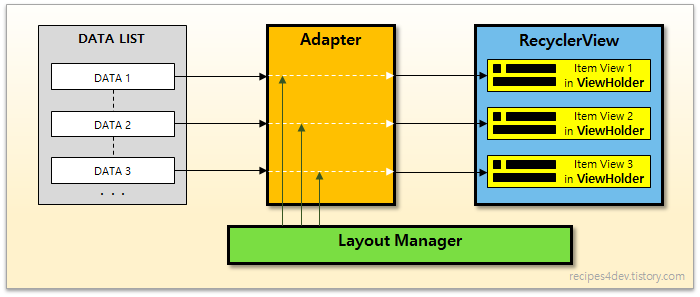
| RecyclerView (0) | 2021.08.25 |
| Fragment (0) | 2021.08.23 |