728x90
반응형

https://reactjs.org/docs/hooks-rules.html
Rules of Hooks – React
A JavaScript library for building user interfaces
reactjs.org
여기 문서를 살펴보면
Only Call Hooks at the Top level
Don't call Hooks inside loops, conditions, or nested functions. Instead, always use Hooks at the top level of your React function, before any early returns.
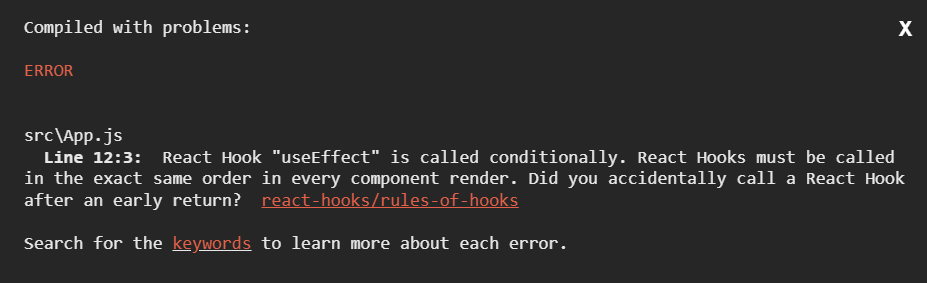
즉, hook은 문서의 최상단에 어떠한 값이 return 되기 전에 정의 되어야 한다. hook을 사용하기 전에 조건문으로 return 하는 코드가 있으면 에러가 발생하게 된다.
Hook을 사용하는 코드를 return이 있는 코드 위로 올려서 실행해주면 된다.
728x90
반응형
'프론트엔드 > React' 카테고리의 다른 글
| [React] [React-router-dom v6] v5에서 변경된 점 (0) | 2022.08.15 |
|---|---|
| [React-Query] (0) | 2022.07.18 |
| [React] useState 를 object 특정 값 변경에 사용하기 (0) | 2022.01.12 |