Internet인터넷과 프로토콜
: 인터넷은 전 세계에 걸쳐 파일 전송 등의 데이터 통신 서비스를 받을 수 있는 컴퓨터 네트워크 시스템을 의미한다. 그래서 만약 우리가 ‘인터넷을 사용한다’ 라고 말하는 것은 사업자가 만들어 놓은 네트워크 인프라를 사용하는 것이다. (여기서 사업자는 SK,KT 회사들을 의미한다.)
인터넷 망을 통해 데이터를 디지털 신호로 바꾸어 전달하고, 받은 디지털 신호를 데이터로 다시 바꾸면서 네트워크 통신을 하는 것이다. 이 때, 네트워크 통신을 위한 규칙, 즉 공통된 메뉴얼을 프로토콜이라고 한다.
network edge
network edge는 hosts들로 구성된다. hosts들은 사용자 또는 서버를 포함하고 기본적으로 단말들을 의미한다. server는 data center이다. 우리가 브라우저에 접속한다고 생각하면 서버에 데이터를 요청해서 데이터를 받아온다. 이렇게 끝단에 있는 것들을 network edge들이라고 생각하면 된다. 이 사이사이를 link들이 이어주는데, 이제 어떻게 보낼것인지 어디로 보낼것인지 이런것들을 처리해주는 부분이 network core부분이다.
network core
data를 보낼 때, data자체는 크기가 크니까 잘게 쪼개서 보낸다. 이 때 잘게 쪼갠 조각 하나하나를 패킷(packet)이라고 한다. 이 패킷들을 어떻게 전달할 것인지가 문제이다. network core들은 ISP쪽을 의미하고 core에 edge들이 달려있는것이다. ISP도 서로서로 연결이 되어있다. 즉, network core들은 router들의 interconnection이다.
network core의 2가지 key function은 무엇일까?
- Forwarding(switching) : local action이다. 라우터에서 패킷을 받았는데, 패킷에는 목적지 주소가 써져 있다. 이 목적지로 가는 패킷은 몇 번 링크로 forwarding을 해야 하는지 forwarding table을 가지고 있다. 그래서 궁극적으로 패킷이 목적지에 도달할 수 있도록 하는 것이 forwarding이다.
- Routing : routing은 global action이다. source에서 destination까지 어떤 경로를 취해야 하는지 패킷이 어떤 경로를 따라가야 하는지 체크하는 것이 라우팅이 된다. (라우팅 알고리즘도 여러 가지가 있다.)
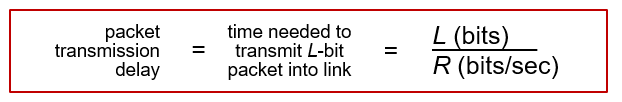
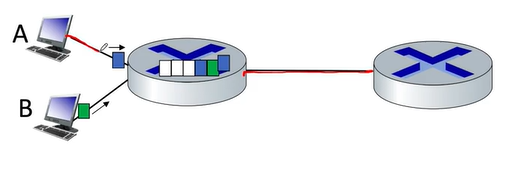
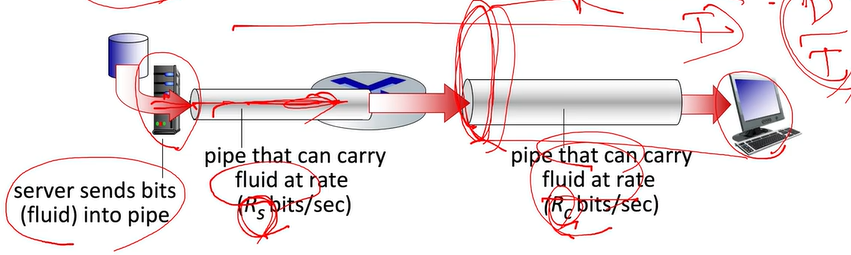
packet-switching의 개념이 중요한데, 패킷 하나가 보내지면 store and forward라는 방식을 사용한다. 이 방식은 전체가 받아질때까지 버퍼에 store하고 다 받아진 다음에야 보낸다. 중요한 성능 측정중 하나가 packet transmission delay이다. host가 data packet을 보내는 경우를 생각해보자. packet의 길이가 Lbits라고 한고, 전송속도를 R이라고 가정하자. 그럼 packet transmission delay, 즉 L bit packet을 link로 보내는데 걸리는 시간은 L/R이 된다.

그런데 packet switching은 queueing이 발생할 수 밖에 없다. 왜냐하면 link를 공유하게 되는데 전송되어 빼내는 속도보다 들어오는 속도가 빠르면 congestion, 즉 queueing delay가 생긴다.
그럼 잃어버리는 data도 생길것이다. arrival rate > transmission rate일 때, 패킷이 버퍼에 쌓이는데 메모리 용량은 한계가 있다. 그럼 packet drop이 생긴다.
여기서 packet switching과 반대되는 개념인 circuit switching도 있다. end - end resource가 예약이 되는 개념이다. 그러니까 이 link를 독점적으로 사용하는 것이다. traffic이 없다고 해도 항상 비워져 있어야한다. 그래서 telephone network에서 많이 쓴다. 전화하는 중간에 전화해도 통화중이라고 알려주지 같이 통화할 수 있는건 아닌것처럼 말이다.
그럼 packet switching과 circuit switcing을 비교해보자. 만약에 link로 1Gb/s통과하고 각각의 사용자는 사용하면 100 Mb/s를 사용하고 10%확률로 사용한다고 가정하자. 그럼 circuit switching은 1Gb에서 100Mb를 나눈값이 10명밖에 사용을 못한다. 그런데 packet switching은 35명이 사용한다고 가정할 때 35명이 동시에 사용할 확률이 0.004밖에 안된다. 그래서 여러명이서도 사용할 수 있는 것이다.
그럼 packet switching이 무조건 우세일까? 그건 아니다. 성능을 보장해야 하는 경우는 circuit switching을 사용하게 된다.
pacekt switcing은 data loss가 있으므로 reliabel data transfer이나 congestion control이 필요하다.
Performance : loss, delay, throughput
인터넷은 기본적으로 packet switching이다. packet switching은 모든 resource를 공유하는 것이라고 위에서 설명하였다.

delay에는 4개의 요소가 있는데, 4가지 요소는 transmission delay, nodal processing delay, queueing delay, propagation delay이다.
nodal processing delay는 packet이 도착했을 때, packet에 bit error가 있는지 없는지 확인하고 output link를 결정하는 과정이다. nodal processing delay는 보통 microsec로 굉장히 짧다. 그래서 보통 하드웨어에서 구현이 되어 있다.
queuing delay : transmission 받으려고 기다리는 delay이다. router의 congestion level에 따라서 변화가 굉장히 심하게 있을 수 있다. 어떤 경우에는 queueing delay가 0이었다가 어떤 경우에는 굉장히 컸다가 굉장히 dynamic한 상황이다.( nodal processing delay같은 경우는 거의 변화가 없다. ) Queueing delay는 변화가 있기 때문에 여러가지 요소가 있다.
transmission delay : packet을 링크에 밀어넣는 속도이고, packet length가 Lbits이고, transmission rate이 R bps다 라고 하면 L/R초가 걸리게 되는 것이다.
propagation delay : bit는 전기신호인데 001 이런식으로 보내는데 전자기파, 빛의 속도 20만킬로미터 퍼 second가 되는데 physical link가 d미터였다고 하면 d/s가 걸리는 것이다. link가 아주 길지 아니면 굉장히 delay가 짧다.
이것들이 다 합쳐서 Packet delay가 된다.


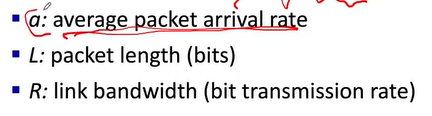
packet arrival rate이 a라고 해보자. packet per second. packet length는 bits이다. a packet per second인데 하나의 packet이 Lbits니까 arrival rate이 aL bps가 된다. R은 transmission rate이다.
La/R → traffic intensity
그럼 여기서 의문이 생긴다. traffic intensity가 1보다 작다는 것은 queueing delay가 발생안한다는 뜻이 아닐까?
아니다. 여기서 arrival rate는 평균을 의미하기 때문에 이 경우에도 queueing delay가 발생할 수 있다.
Packet loss
congestion이 발생할때 버퍼링이 될 수 있는데 버퍼가 꽉찬 상태에서 추가로 들어오면은 loss가 발생한다. loss packet이 발생하면 재전송 mechanism이 있다. 그리고 throughput은 얼마나 통과했느냐 얼마나 data들이 통과했는냐를 나타내는것이 throughput이 된다. sender에서 receiver까지 bit가 전송되는 속도. instantaneous는 어떤 시점에서의 속도를 나타내는 것이다.
average는 긴 시간 간격이고 그 시간안에 전송된것.
Rs가 Rc보다 작은 상황이라고 해보자. Rs속도가 안나오면 Rc가 아무리 높아도 사용안된다.

bottleneck problem. → 그럼 end to end 는 최대 Rs가 된다. (병목현상이라고 부른다.)
즉, 여러 곳에서 들어올 때 최소값이 end-end throughput이 되는 것이다.
TCP / IP 계층
Application Layer : 특정 서비스를 제공하기 위해 애플리케이션끼리 정보를 주고받을 수 있게 해준다. ( FTP, HTTP, SSH, Telnet, DNS, SMTP)
—> ex> 브라우저와 웹서버가 HTTP요청, 응답을 통해 통신하는 것
Transport Layer : 송신된 데이터를 수신측 애플리케이션에 확실하게 전달해 준다. 네트워크 통신을 하는 애플리케이션은 포트 번호를 사용하게 된다. Transport Layer는 port 번호를 사용해서 애플리케이션을 찾아주는 역할을 한다. TCP, UDP와 같은 프로토콜이 사용된다.
Internet Layer : 수신측까지 데이터를 전달하기 위해 사용된다. 송신측, 수신측 모두 IP 주소를 가지고 있다. IP주소를 바탕으로 정확한 목적지를 찾아갈 수 있게 해준다. IP, ARP같은 프로토콜이 사용된다.
Network Access Layer : 네트워크에 직접 연결된 기기 간의 데이터 전송을 도와준다. 여기서는 물리적 주소인 MAC주소를 사용한다. Ethernet, PPP, Token Ring과 같은 프로토콜을 사용한다.
그럼 우리가 www.google.com을 웹브라우저에 입력하면 무슨 일이 일어날까?
먼저 www.google.com을을 입력하면 google서버의 80포트로 HTTP Request를 보내는 것을 의미한다. 해당 요청을 인터넷을 통해 구글서버로 전달하기 위해 우리는 패킷을 만들어야 한다. 패킷에는 각 계층에 필요한 정보들이 담겨야 한다.
( 계층별로 HTTP, TCP, IP, Ethernet 프로토콜을 사용한다고 생각하자.)
Application Layer에는 Http Request가 들어간다.
Transport Layer에는 SP, DP. SP는 시작포트, DP는 도착포트. 시작포트번호는 내 컴퓨터에서 만든 소켓의 포트 번호라서 당연히 컴퓨터는 알고 있을 것이다. 목적지 포트 번호 또한 80으로 알고 있다.
(80은 웹서버의 well known 포트 번호이다)
IP header에는 SA와 DA. 시작 IP주소, 도착 IP주소. 시작 IP주소는 알고 있겠지만,(내pc니까) 목적지 ip주소는 모른다. www.google.com이라는 도메인 주소만 알고 있기때문에 DNS 프로토콜을 사용해서 IP주소를 알 수 있다.
브라우저는 OS에게 도메인에 대한 IP주소를 알고 싶다고 요청한다. 그럼 OS에서 DNS서버로 요청을 보내게 된다. 그럼 OS가 DNS 서버를 어떻게 알고 있을까? DNS서버 주소는 이미 컴퓨터에 등록이 되어 있다.
DNS또한 HTTP와 같은 애플리케이션 계층 프로토콜이다. 53번 포트를 사용한다. DNS도 HTTP Request와 비슷하게 도메인이 담긴 쿼리를 도메인 서버로 보낸다. 그럼 도메인 서버가 IP주소를 응답 해준다.
DNS는 Transport Layer에서 UDP라는 프로토콜을 사용한다. UDP는 TCP와는 다르게 헤더가 간단하다. 포트번호말고 다른게 없다. 그 이유는 UDP가 비연결지향형 프로토콜이기 때문이다.
Ethernet 프로토콜에 대한 헤더를 알아야하는데 아직 MAC주소를 모른다. MAC주소는 어떻게 알아와야할까? 이전까지는 목표인 구글 서버에 대한 정보가 필요했다. 그럼 MAC주소도 우리의 목적지인 구글 웹서버의 MAC주소가 필요할까? 아니다. 여기서필요한 MAC주소는 구글의 MAC주소 대신 물리적으로 연결된 우리집 공유기의 MAC주소가 필요하다. 이 공유기를 통해 다른 네트워크와 연결이 가능하니까 게이트웨이라고 부르기도 한다. 게이트웨이의 IP는 이미 알고 있다. ( netstat -rn 명령어를 통해 알 수 있음)
그럼 어떻게 IP주소로 MAC주소를 알 수 있을까? IP주소로 MAC주소를 알아내기 위해서 ARP 프로토콜을 사용한다. ARP 프로토콜을 IP주소를 MAC주소로 바꾸어주는 주소해석 프로토콜이다.
TCP 프로토콜은 데이터를 송신하기 전에 송신측과 수신측이 서로 연결되는 작업이 필요하다. 이러한 작업을 3 Way Handshaking이라고 부른다.
3way handshaking을 수행하기 위해서는 TCP header에 표시한 플래그들이 사용된다. 이러한 플래그들을 컨트롤 비트라고 부른다. SYN과 ACK 플래그가 사용된다.
클라이언트는 서버에게 접속을 요청하는 SYN 패킷을 보낸다. 서버는 SYN 요청을 받고, 클라이언트에게 요청을 수락한다는 ACK와 SYN플래그가 설정된 패킷을 보낸다.
클라이언트는 서버에게 다시 ACK를 보낸다. 이제부터 연결이 이루어지고 데이터가 오가게 된다. 이런 3가지 과정을 3way handshaking이라고 한다.
내가 사용하는 컴퓨터는 Private IP를 사용하고 있다. Private IP는 외부의 네트워크 환경에서 IP주소를 찾지 못한다. 그래서 공유기를 통해 나갈 때 public IP로 주소를 변환하여 나가는 작업이 필요하다.
이러한 작업을 NAT (Network Address Translation)이라고 한다.
우리집 공유기를 거치고 나서 구글 서버에 도착하기 위해서는 여러 라우터를 거쳐야 한다. 라우터는 네트워크와 네트워크를 연결해주는 역할을 한다. 라우터가 목적이 경로를 찾아 나가는 과정을 라우팅이라고 한다. 라우팅을 거쳐 구글 서버가 연결된 라우터까지 데이터가 도착을 하면, 패킷의 IP헤더에 기록된 구글 서버 IP주소를 통해 MAC주소를 얻어와야 한다. 이때 이전에 설명했던 ARP프로토콜을 사용한다.
이때 ARP는 라우터가 연결된 네트워크에 브로드캐스팅된다. 목적지 구글서버가 자신의 IP로 온 ARP 요청을 받고 MAC주소를 응답해준다. 이제 목적지 구글서버의 MAC주소를 알았으니 데이터가 물리적으로 전달될 수 있다. ARP로 IP주소를 통해 MAC주소를 얻고, 드디어 목적지 구글 서버에 데이터가 도착한다.
그럼 구글 서버에서 HTTP Request를 받고 응답을 돌려보낸다. '/'에 매핑된 GET요청을 처리해서 적절한 HTML을 응답해준다. 그리고, HTTP 요청과 응답과정이 끝나면 연결을 종료해야 한다. 여기서도 TCP 컨트롤 비트가 사용된다. 이 단계에서는 ACK, FIN플래그가 사용된다.
클라이언트가 서버로 연결을 종료하겠다는 FIN 플래그를 전송한다. 서버는 클라이언트에게 ACK 메시지를 보내고 자신의 통신이 끝날 때까지 기다린다. 서버가 통신이 끝나면 클라이언트로 FIN을 보낸다. 클라이언트는 확인했다는 의미로 서버에게 ACK를 보낸다. 그럼 연결종료가 완료된다. 총 4단계이고 이걸 4way handshaking이라고 한다.
여기서 서버가 FIN을 보내는 과정에서 한가지 문제가 발생할 수 있다. 서버가 FIN을 보내기 전에 보냈던 데이터가 FIN 보다 늦게 도착할 경우이다. 서버로부터 FIN을 수신했다고 클라이언트가 바로 연결된 소켓을 닫아버리면 FIN을 보내기 전에 보낸 패킷은 영영 클라이언트가 받을 수 없게 된다. 그래서 클라이언트는 서버로부터 FIN요청을 받더라도 일정시간동안 소켓을 닫지 않고, 혹시나 아직 도착하지 않은 잉여 패킷을 기다린다. 이렇게 4way handshaking이 완료되어도, 소켓을 닫지않고 잉여패킷을 기다리는 상태를 TIME_WAIT이라고 한다.
'백엔드 > Network Programming' 카테고리의 다른 글
| Non-blocking I/O in Java (0) | 2022.12.12 |
|---|---|
| Socket Programming(3) - Socket for Server (0) | 2022.11.21 |
| Socket Programming(2) - Socket for Client (0) | 2022.11.13 |
| Socket Programming(1) - socket이란? (0) | 2022.11.13 |
| URL and URI's key (2) | 2022.10.15 |